How to add a table of contents
Let your readers know what to expect in your posts and give them quick links to navigate content quickly by adding a table of contents with the Tocbot library.
Having a table of contents on your site is a nice creature comfort for post readers – having one that's automatically generated and always up to date is nice for post authors. In this tutorial, we’ll show you how to add an automatically generated table of contents to your Ghost site in a few quick steps.
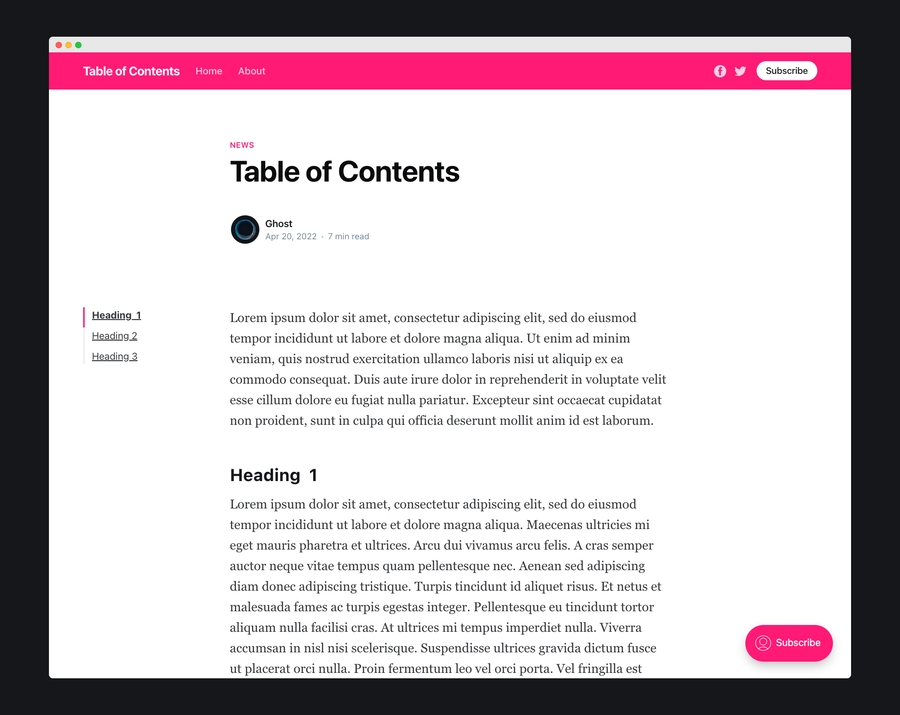
Here's an example of what we'll build:
0:00/0:161×
Tocbot
To help us add the table of contents, we’re going to use a JavaScript (JS) library called Tocbot. This library does the heavy lifting for us, which includes finding out the post’s headings, creating links to those sections, and showing the reader where they are on the page. It’s a super cool library!
💡Tocbot works by looking at your post’s heading tags like <h2>. Create a heading in Ghost by selecting your heading text and clicking the H icon in the popup editor.
There are two parts to the Tocbot library: 1) a JS file that handles functionality and 2) a CSS file that handles basic styling. Both need to be loaded into your Ghost theme.
In this tutorial, we’ll be using Ghost’s default theme, Casper, but the steps here apply to any Ghost theme.
Edit default.hbs
Open default.hbs in a code editor. In this file, add the Tocbot script and styles.
🚧At the time of writing, Tocbot is on version 4.12.3. When installing it on your site, use the latest version by updating the version number in the URLs above. Advanced developers can install Tocbot directly from npm.
Add the CSS
Near the top of the file, in the head tag and right before {{ghost_head}}, add the Tocbot CSS:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.css">handlebars
Additional styles
We'll add some additional styles to a style tag directly after the CSS we just loaded in default.hbs.
These styles will help Tocbot look right at home in our theme. While what's shared below is specific to Casper, you can adapt the style to work with whatever theme you’re using.
Our goal for the TOC is for it to be present alongside article content on larger screens but above it on smaller ones.
handlebars
Add the JS
In default.hbs, now near the end of the file and right before {{ghost_foot}}, add the Tocbot script:
handlebars
Initialize the Tocbot script
Having loaded the Tocbot script, we now need to initialize it, which tells Tocbot where on the page we want our table of contents and what we want to add to it.
Add this script right after the code from the last step:
handlebars💡The classes (gh-content, gh-toc) used in this tutorial are based on the Casper theme. You’ll need to change gh-content to match the container class (what wraps around your post content) of your theme. gh-toc can be anything you want – you just need to ensure that the class in the initialization script matches the one in the template (as shown in the next step).
Edit post.hbs
Let's define where we want the table of contents to show up in our theme.
In post.hbs, add the following code snippet right before the {{content}} helper:
handlebars
🔥 Fire up your table of contents
You've made some sweet progress: Tocbot is installed and you’ve hooked it up to your Ghost theme.
As a final check, your default.hbs and post.hbs files should look like this:
handlebarsdefault.hbs
handlebarspost.hbs
You’re now ready to upload your changes to your Ghost site. Activate your new theme, refresh a post, and watch your own little table-of-contents robot work its magic 🤖

Summary
In this tutorial, you installed a third-party JS library, modified a Ghost theme template, and added custom CSS. You’re well on your way to becoming a Ghost pro. Keep on leveling up your Ghost skills by checking out more of our tutorials or head on over to our Forum to share how you built your table of contents.
Last updated
Was this helpful?